1.渲染数据
#view层#model层export default { name: 'HelloWorld', data () { return { msg: 'Welcome to Your Vue.js App', //msg变量 } }}{ { msg }}
//msg
运行效果

2.双向数据绑定
#view层#model层export default { name: 'HelloWorld', data () { return { msg: 'Welcome to Your Vue.js App', devops: 'DevOps Young Young' } }}{ { msg }}
{ { devops }}
运行效果:会看到输入框中的内容跟devops内容一样,尝试更改输入框中的文本,devops也会跟着变化。

3. v-for循环列表
{ { msg }}
{ { devops }}
- { { student.name }} { { student.age }}
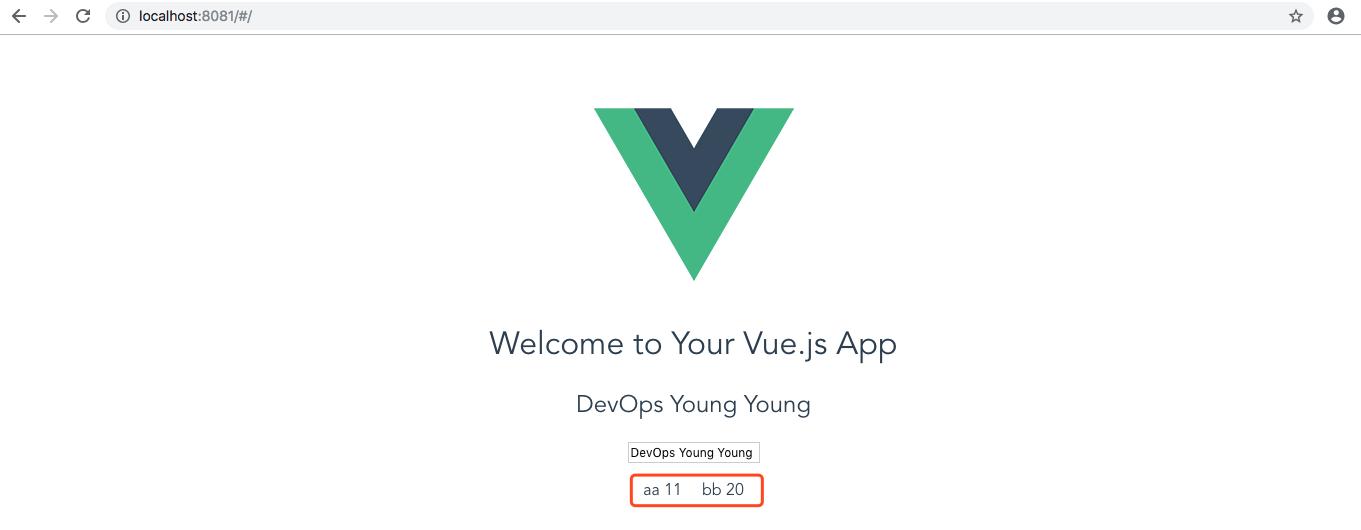
运行效果: